Comment je suis devenu développeur en un mois : leçon n°4, sortir le grand jeu

CARNET DE BORD (4/4). Peut-on en un mois percer les mystères du code ? Notre journaliste a tenté l'expérience. Pendant quatre semaines, il a suivi les cours de langage JavaScript du site Openclassrooms. Dernier épisode, la remise du jeu final. Alors, game over ou pas ?
"Mais qu'est-ce que c'est que ça ? C'est des maths ?" Voilà le genre de réactions qu'on a eues, en janvier, lorsque des collègues passaient derrière notre écran truffé de lignes de JavaScript. Les langages informatiques ont comme un effet déboussolant sur ceux qui n'en font pas. Comme quand on lit du cyrillique pour la première fois.
Ce mois à suivre les cours de code en ligne sur Openclassrooms, deux heures par jour, s'est déroulé dans l'incompréhension générale d'amis et de confrères qui n'ont jamais foulé le sol cahoteux du monde de l'informatique : "Cela va te servir à quoi ?", "On t'a payé pour faire ça ?", "Cela va encore t'éloigner du terrain", "C'est un truc pour surdoué ou extraterrestre, ça".
Pendant ces semaines, à force d'explorer les rudiments du JavaScript (1re semaine), des bibliothèques complexes (2e semaine) et diverses techniques d'animation (3e semaine), on essaie d'argumenter, de convaincre. Non, ce n'est pas si compliqué une fois qu'on a la tête dedans. Oui, mieux vaut programmer qu'être programmé. Scepticisme...
Une mission à la portée de tous
De notre côté, une certitude : il n'y a nul besoin d'être diplômé en sciences de l'ingénieur, ni de fréquenter l'École 42 pour parvenir à déchiffrer ces hiéroglyphes et les prendre en main. Les didacticiels d'Openclassrooms répondent à beaucoup de doutes, de questions, et enseignent pas à pas les bons réflexes à prendre. Tout dépend de quel niveau on veut atteindre.
Voyons, donc, où l'on peut arriver en un mois. Pour ces sept derniers jours, il fallait aller au bout du deuxième projet du parcours de "développeur front-end" : coder un petit jeu vidéo de combat multijoueurs en 2D, sous l'œil avisé de notre mentor, Stéphane. Résultat : des hectolitres de sueur, des heures à triturer du code dans tous les sens, des dizaines de pages annotées au stylo, des bugs en série qui dynamitent ponctuellement notre motivation, et au bout, la satisfaction d'un travail rendu. Et qui fonctionne !
Jour 22 : des cases, des armes, deux joueurs
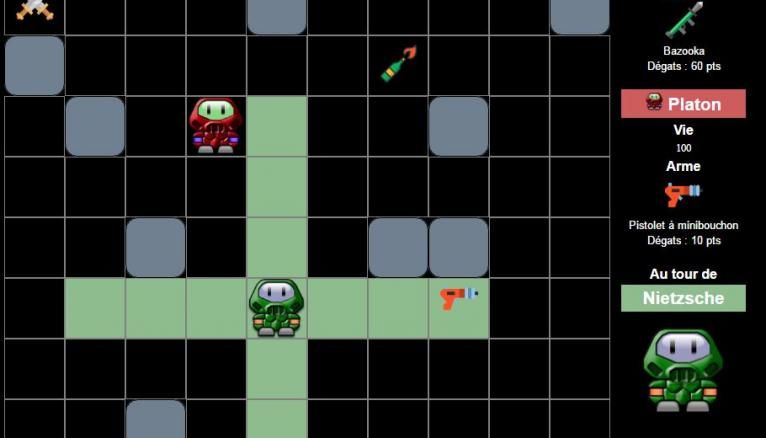
Entre deux trains, on pianote sur Brackets, l'éditeur de code, pour mettre sur pied un plateau de jeu. Dix cases verticales, dix cases horizontales et des cases grisées, sur lesquelles les joueurs ne pourront pas se mouvoir. Un peu de réflexion algorithmique... Y apparaîtront, à chaque partie et de façon aléatoire, deux joueurs, ainsi que quatre armes à dégâts différents. Pour les visuels, on glane quelques icônes libres de droits sur le site Flaticon. Faute de mieux, on prend, pour l'heure, des bonhommes de neige.
En images (c'est laid, pour le moment) :

Jour 23 : plus d'animation
Comme les journées sont longues, on code le soir. Les petits personnages se déplacent de haut en bas, de droite à gauche. Pas en diagonale. On se visualise dans un repère orthonormé, avec des coordonnées. Via quelques conditions, on crée des faisceaux de déplacement. Effets d'animation à l'appui, on crée les possibilités de déplacements. Entre-temps, on a dégoté de nouvelles icônes.

Jour 24 : moral en berne
Journée terrible. On maudit les "typages" de variables en JavaScript. Par leur faute, à un moment-clé du code, nos nombres ont été convertis en texte. Il a fallu une bonne heure pour s'en rendre compte. Et deux de plus pour initialiser les tours de jeu. Le code est à l'image de notre humeur : chaotique.

Jour 25 : problème de case
Plein de détails à gérer dans le gameplay. Lorsque le joueur récupère une arme dans une case, il doit y laisser celle qu'il a précédemment attrapée. On rencontre quelques légers bugs :

Jour 26 : le baptême du jeu
Il manque un nom à ce joli jeu : ce sera Plash. On peaufine un peu le design pour que ce soit présentable. On corrige les derniers bugs d'affichage liés aux armes. Reste un dernier point : les combats. Les deux bonshommes, dans une relation légèrement "hostile", doivent pouvoir s'échanger tirs de bazooka et jets de cocktails Molotov comme il se doit, lorsqu'ils sont côte à côte.
La deadline approchant, on fait quelques heures sup. Quitte à avoir le cerveau en surchauffe à 2 h du matin, à corriger d'innombrables erreurs. Mais au final, nos deux joueurs, Nietzsche et Platon, sont prêts à s'écharper.

Jour 27 : bugs et débugs
Ces bugs sont épuisants à rectifier. Quand une coquille s'est égarée dans 500 lignes de code, bonjour pour s'y retrouver ! "Le boulot de développeur, c'est beaucoup, beaucoup, de correction de code", confirme Stéphane dans notre session Hangouts matinale. On lui envoie les fichiers ZIP avec nos codes dedans. A priori, tout fonctionne... Résultats demain.
Jour 28 : c'est validé !
9 h. L'angoisse nous serre l'estomac. Mais la fenêtre de tchat de WorkPlace, où patiente un message de Stéphane, étouffe nos craintes. "Le code est propre : bien indenté, aéré et commenté. La programmation fonctionnelle est maîtrisée. L'utilisation de JQuery efficace." Petit bémol : "Il eut été préférable d'intégrer certaines fonctions en tant que méthodes de l'objet Joueur." Verdict définitif : "En conclusion, les qualités de ce projet l'emportant sur ses faiblesses, je valide ton projet 2. Félicitations Paul."
Coder, c'est réjouissant
Une affaire rondement menée. Ces semaines de code, même cumulées à une activité de salarié à plein temps, laissent une belle impression. Coder a quelque chose de réjouissant. Seul aux manettes, à projeter des lignes et des lignes sur un éditeur, à encoder des fonctions, à créer des objets informatiques inédits et, tant qu'à faire, des mondes qui portent notre griffe. Comme enfermé dans une bulle, on se débat, seul à seul, cerveau et machine, méninges et clavier, en s'efforçant d'être créatif et rigoureux en même temps. Un apprentissage qui doit convenir aux tempéraments solitaires.
Mais tout codeur n'est pas un geek isolé. Et sans doute n'a-t-on pas assez exploité la possibilité de travail collaboratif. Question de timing. Openclassrooms prévoit pourtant le coup : sur WorkPlace, leurs élèves échangent par petits groupes. À notre décharge, il y avait déjà les corrections peer-to-peer et, quoi qu'on en dise, le code est essentiellement une activité de solitaire. De notre côté, on a préféré se casser la tête tout seul et ne demander assistance qu'en cas de blocage total. Quoi qu'il en soit, ceux qui pensent avoir la fibre ne devraient s'embarasser d'aucune barrière...

